
Using Angular Material with Angular 6
This is the third part in an n-part series about the JavaScript framework, Angular 6.
In this part, we'll go over using Angular Material with Angular 6 Applicatin.
This is not intended to be a complete guide, but rather an overview of the basics to get you up and running so you can get to know using Angular Material and how to use it with our Angular 6 application.
#Article Series
- Angular 6 Article Series
- Building Angular 6 Application
- Using Angular Material with Angular 6 (You're here)
- Deploy Angular 6 to Netlify
- Deploy Angular 6 Application to Netlify (Soon)
- Creating PWA with Angular 6 (Soon)
- Dynamic themes in Angular 6 Material (Soon)
- Angular 6 with GSAP (Soon)
- Angular 6 with Firebase (Soon)
First you must check the previous article in this series to create new `Angular6` Application. Now using the new `ng add` in Angular-CLI let's install the `Angular Material`. In your application root directory run:
1ng add @angular/material @angular/cdk
It updated the package.json and angular.json
Added BrowserAnimationsModule to your app.module.ts file
Added Material Icons,Roboto Font to index.html
You can generate a starter component including a toolbar and a side navigation. Run:
1ng generate @angular/material:material-nav --name=navbar
This will generate a component named navbar and will add some material components to app.module.ts.
Let's add our navbar to app.component.html
Open /src/app/app.component.html and add the navbar tag, your code should look like
1<navbar></navbar> <router-outlet></router-outlet>
If you're running a server for our app check your browser or run
1ng serve --open
to see the changes we made.
But I think there's something wrong with our menu. I fixed it and changed the links of the menu by adding our home and posts routes.
Here's the final code of /src/app/navbar/navbar.component.html
1<mat-sidenav-container className="sidenav-container"> 2 <mat-sidenav 3 #drawer 4 className="sidenav" 5 fixedInViewport="true" 6 [attr.role]="isHandset ? 'dialog' : 'navigation'" 7 [mode]="(isHandset | async)!.matches ? 'over' : 'side'" 8 [opened]="!(isHandset | async)!.matches" 9 > 10 <mat-toolbar color="primary">Menu</mat-toolbar> 11 <mat-nav-list> 12 <a mat-list-item routerLink="/">Home</a> 13 <a mat-list-item routerLink="posts">Posts</a> 14 </mat-nav-list> 15 </mat-sidenav> 16 <mat-sidenav-content> 17 <mat-toolbar color="primary"> 18 <button 19 type="button" 20 aria-label="Toggle sidenav" 21 mat-icon-button 22 (click)="drawer.toggle()" 23 > 24 <mat-icon aria-label="Side nav toggle icon">menu</mat-icon> 25 </button> 26 <span>Application Title</span> 27 </mat-toolbar> 28 </mat-sidenav-content> 29</mat-sidenav-container>
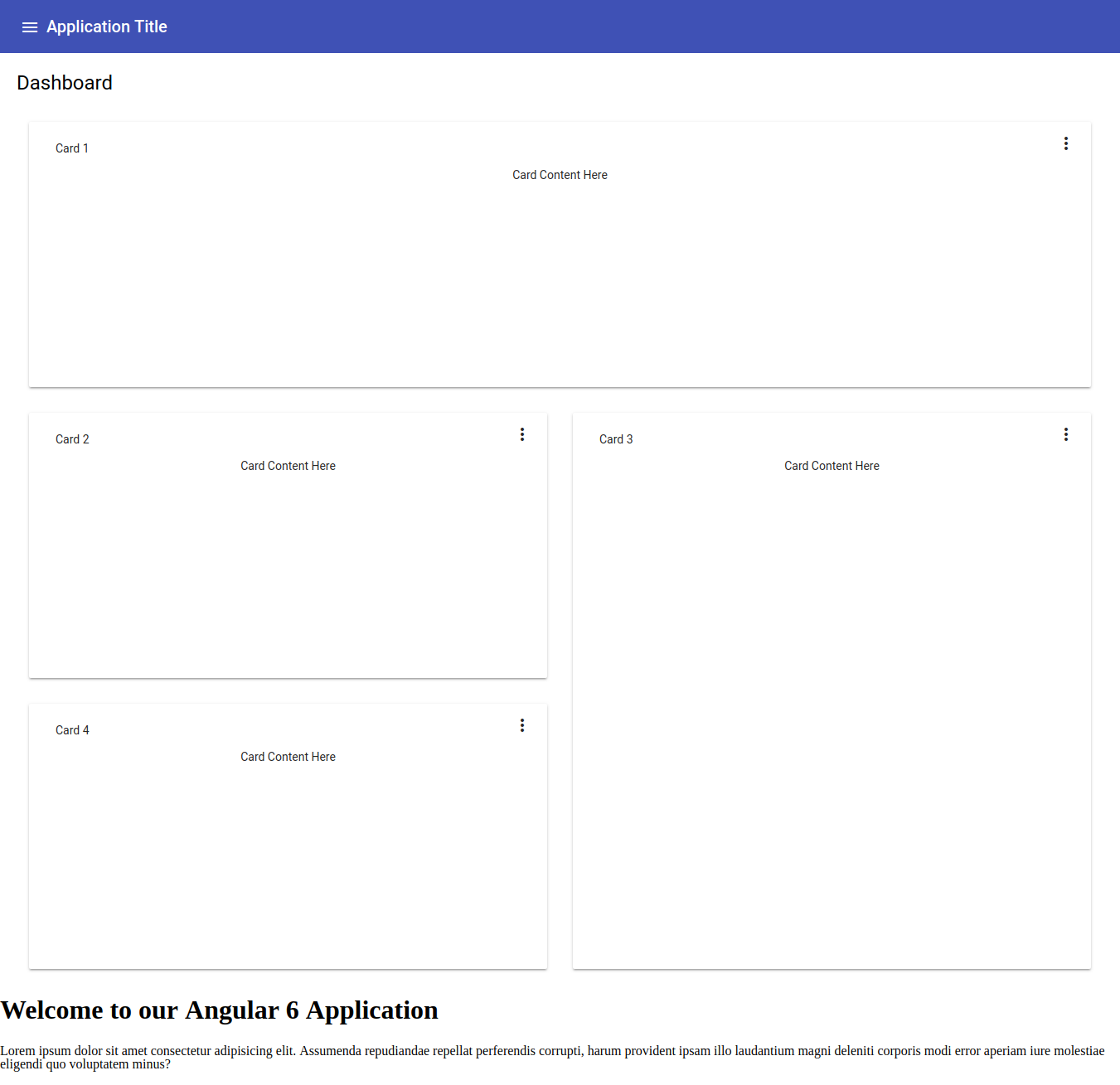
You can also generate a starter dashboard component containing a dynamic grid list of cards. Run:
1ng generate @angular/material:material-dashboard --name=dash
You can see the result by adding <dash></dash> tag to your app.component.html
Your final /src/app/app.component.html should look like
1<navbar></navbar> <dash></dash> <router-outlet></router-outlet>

You can generate a starter data table component that is pre-configured with a datasource for sorting and pagination. Run:
1ng generate @angular/material:material-table --name=data-table
And add it like the previous one to see the results.
This new features of Angular 6 are cool but I prefer to put all the Material Modules in separated file named material.module.ts and I prefer to import most of the modules once. I don't like importing one by one. I know that it's not the best practice
So Let's edit our app.module.ts:
1import { BrowserModule } from "@angular/platform-browser"; 2import { NgModule } from "@angular/core"; 3 4import { AppRoutingModule } from "./app-routing.module"; 5import { AppComponent } from "./app.component"; 6import { HomeComponent } from "./home/home.component"; 7import { PostsComponent } from "./posts/posts.component"; 8import { BrowserAnimationsModule } from "@angular/platform-browser/animations"; 9import { MaterialModule } from "./material.module"; 10 11import { NavbarComponent } from "./navbar/navbar.component"; 12import { LayoutModule } from "@angular/cdk/layout"; 13import { DashComponent } from "./dash/dash.component"; 14import { DataTableComponent } from "./data-table/data-table.component"; 15 16@NgModule({ 17 declarations: [ 18 AppComponent, 19 HomeComponent, 20 PostsComponent, 21 NavbarComponent, 22 DashComponent, 23 DataTableComponent, 24 ], 25 imports: [ 26 BrowserModule, 27 AppRoutingModule, 28 BrowserAnimationsModule, 29 MaterialModule, 30 LayoutModule, 31 ], 32 providers: [], 33 bootstrap: [AppComponent], 34}) 35export class AppModule {}
and create new file /src/app/material.module.ts and add the following code:
1import { NgModule } from "@angular/core"; 2 3import { 4 MatButtonModule, 5 MatMenuModule, 6 MatToolbarModule, 7 MatIconModule, 8 MatCardModule, 9 MatGridListModule, 10 MatSidenavModule, 11 MatSortModule, 12 MatTableModule, 13 MatInputModule, 14 MatSelectModule, 15 MatSliderModule, 16 MatRadioModule, 17 MatListModule, 18 MatProgressSpinnerModule, 19 MatChipsModule, 20 MatTooltipModule, 21 MatExpansionModule, 22 MatDialogModule, 23 MatAutocompleteModule, 24 MatTabsModule, 25 MatSlideToggleModule, 26 MatPaginatorModule, 27} from "@angular/material"; 28 29@NgModule({ 30 imports: [ 31 MatButtonModule, 32 MatMenuModule, 33 MatToolbarModule, 34 MatIconModule, 35 MatCardModule, 36 MatGridListModule, 37 MatSidenavModule, 38 MatSortModule, 39 MatTableModule, 40 MatInputModule, 41 MatSelectModule, 42 MatSliderModule, 43 MatRadioModule, 44 MatListModule, 45 MatProgressSpinnerModule, 46 MatChipsModule, 47 MatTooltipModule, 48 MatExpansionModule, 49 MatDialogModule, 50 MatAutocompleteModule, 51 MatTabsModule, 52 MatSlideToggleModule, 53 MatPaginatorModule, 54 ], 55 exports: [ 56 MatButtonModule, 57 MatMenuModule, 58 MatToolbarModule, 59 MatIconModule, 60 MatCardModule, 61 MatGridListModule, 62 MatSidenavModule, 63 MatSortModule, 64 MatTableModule, 65 MatInputModule, 66 MatSelectModule, 67 MatSliderModule, 68 MatRadioModule, 69 MatListModule, 70 MatProgressSpinnerModule, 71 MatChipsModule, 72 MatTooltipModule, 73 MatExpansionModule, 74 MatDialogModule, 75 MatAutocompleteModule, 76 MatTabsModule, 77 MatSlideToggleModule, 78 MatPaginatorModule, 79 ], 80}) 81export class MaterialModule {}
Now, we need to include *HammerJS for gesture support.
In your terminal, type:
1npm install --save hammerjs
We have to include it, open /src/main.ts
1import { enableProdMode } from "@angular/core"; 2import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"; 3 4import { AppModule } from "./app/app.module"; 5import { environment } from "./environments/environment"; 6import "hammerjs"; 7 8if (environment.production) { 9 enableProdMode(); 10} 11 12platformBrowserDynamic() 13 .bootstrapModule(AppModule) 14 .catch((err) => console.log(err));
Now I have to mention something as I know you might face a problem while using it.
Now we have 2 modules in our application ( app.module.ts and material.module.ts), so if you want to create new component or service you have to mention where do you want to add your new component.
Let's see a practical example. If we want to create new component named test
in your terminal run( make sure you're in your root directory first):
1ng g component test --module app.module.ts
This will create new component named test and will add it to app.module.ts.
If you forgot to add the --module argument you'll get an error next time adding new component.
That's all for now